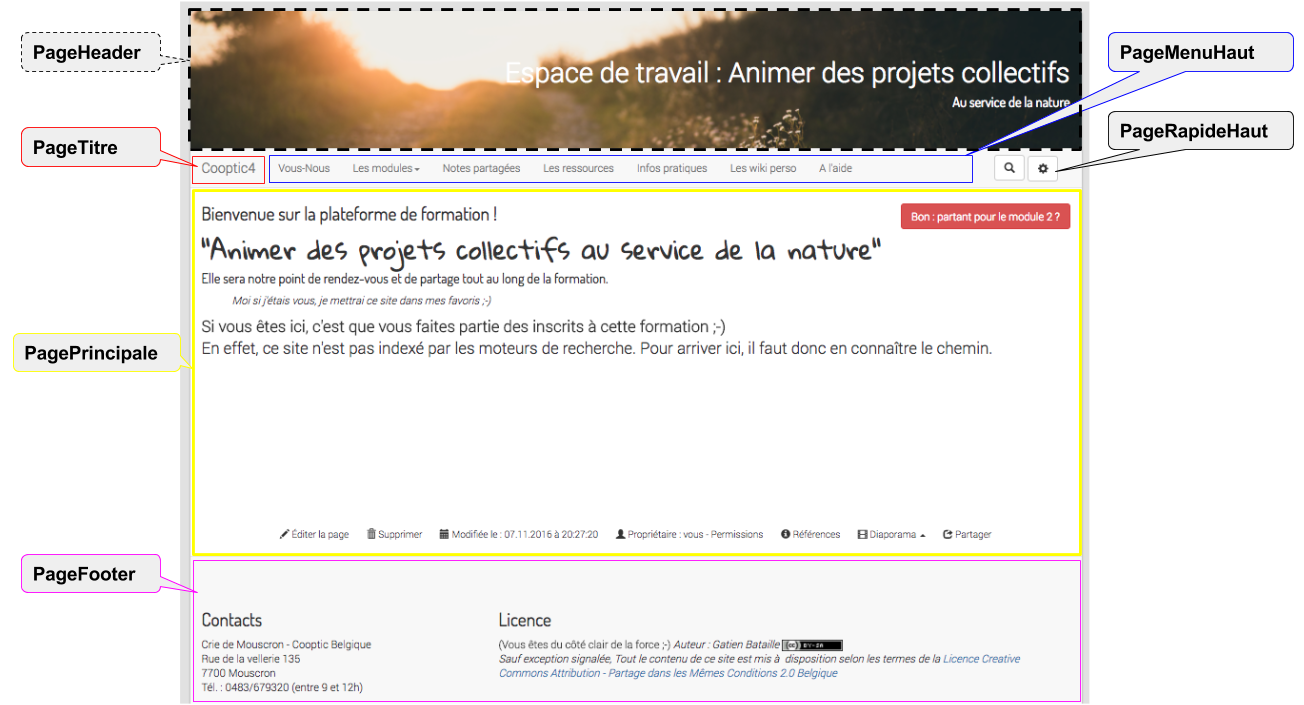
Un squelette pour composer la page
Default Primary Success Info Warning DangerQuelques exercices et les vidéos qui vont avec
- modifier une page par un double clic
- mettre en forme le contenu de la page (gras, italique, liste à puces, colonnes)
- insérer une image
- insérer une vidéo
- créer une nouvelle page
- insérer cette page dans le menu, dans une autre page
- modifier le menu
- modifier la pageheader
- insérer un pad, une autre page web...
Avoir un double menu en haut du wiki
Pour obtenir une bande en haut du wiki pour permettre d'aller d'un espace à un autre (comme sur ce wiki) il faut installer un nouveau template (ou le développer)Ce template ne fonctionne qu'en version full screen (pas de container).
Il faut l'installer sur son serveur dans le dossier themes (https://yeswiki.net/wakka.php?wiki=DocumentationAjoutThemesGraphiques )
il est disponible en suivant ce lien Télécharger le fichier minibandeauhaut.zip
Créer un album photos sympa comme sur http://www.frasnes-en-photos.be
récupérer les fichiers en suivant ce lien : https://app.box.com/s/a6puiym6g679yumtr0u4mc9rwuvr4zy2- décompresser le dossier et le renommer tools
- ensuite le placer sur le serveur dans le dossier themes (si il y a déjà un dossier tools dans themes, il faut fusionner les 2)
Trouver de l'inspiration
Yeswiki reconnaît l'entièreté de la bibliothèque bootstraap. On peut donc appeler des morceaux de celle-ci dans yeswiki (moyennant les )Exemple du jumbotron
http://getbootstrap.com/components/#jumbotron- recopier le code dans une page de votre wiki et voyez le résultat
Default Primary Success Info Warning Danger
Quelques astuces
- passer en mode "navigation privée" pour voir le résultat quand on est pas connecté
- utiliser la fonction zoom de votre navigateur pour voir ce que ça donne dans d'autres résolutions d'écran
- n'oubliez pas le /raw en fin d'url, elle permet de voir le code wiki de la page même quand on a pas les accès
- une image "vide" de la taille qui vous convient : https://placeholder.com/
- une aide sur le css : http://devdocs.io/css/
- les codes couleur hexadecimaux : http://www.code-couleur.com/
- des palettes de couleur bien faites : https://color.adobe.com/fr/create/color-wheel/
- accéder à sa base de données : https://www.adminer.org
faire des onglets
Les cartes
Contenu de l'onglet 1
Contenu de l'onglet2
""<div class="tabbable">
<ul class="nav nav-tabs">
<li class="active"><a href="#onglet1" data-toggle="tab">titre de l'onglet1</a></li>
<li><a href="#onglet2" data-toggle="tab">titre de l'onglet2</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="onglet1">""
Contenu de l'onglet 1
""</div>
<div class="tab-pane" id="onglet2">""
Contenu de l'onglet2
""</div>
</div>""
Images de fond fixes avec effet parralax
Exemple sur http://www.tousdehors.beIl faut placer ce code et jouer un peu sur le height
{{backgroundimage file="enfant.jpg" height="700" bgcolor="#87c93c" class=" white cover fixed text-center"}}
Créer des blocs alignés dans son wiki
Paysages
Télécharger le fichier 470_Florenville30062011.jpgTout savoir sur nos paysages. Nous réveler vos paysages coups de cœur...